
Imagine running a small business selling unique and customized home decor items. You spent countless hours perfecting your products and designing a website that showcases them in the best possible light. But as you start receiving more and more customer inquiries, you realize that you need a more efficient way to address their questions and concerns. That's where a FAQ page comes in.
In this article, I gathered essential information about the FAQ page and sample templates that can be used for any business. So, please grab a cup of coffee because I'm taking you on an adventure!
What is a FAQ page?
Before we get into specifics, let's start with the basics so we are all on the same page.
FAQ page
Simply put, a FAQ page is an essential component of any website that seeks to provide convenient and efficient customer support. It serves as a comprehensive help center that contains answers to frequently asked questions about the products and services offered by the business.
An effective FAQ website is designed to be user-friendly and easy to navigate, making it effortless for customers to find the information they need.
Regardless of the size of your business or organization, creating a FAQ page is an excellent way to demonstrate your commitment to providing exceptional customer service. It shows that you value your customers and will go the extra mile to meet their needs.
Why do you need a FAQ page?
Understanding what a FAQ website entails, let's explore the significance of having one for your business.
- A FAQ page can be a helpful resource for your customers. They can quickly and easily find answers to common questions without waiting on hold or sending an email.
- A FAQ page can benefit your business in various ways. It can reduce the workload for your customer support team by providing solutions to commonly asked questions on your website.
- A FAQ page can boost your sales. A simple FAQ page can provide valuable details about your products and services, helping potential customers make informed decisions.
FAQ page examples
There are many ways to structure FAQ pages. The right approach will depend on your business and customers' needs. Here are some of the most common types of FAQ pages, along with examples:
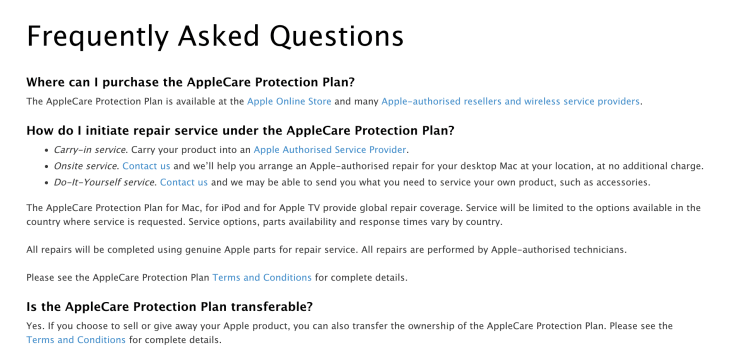
- Basic FAQ Page: This is the simplest type, with a list of questions and answers. It's a great option if you have a limited number of questions or want to keep things straightforward. Check Apple’s FAQ page to see what it looks like.

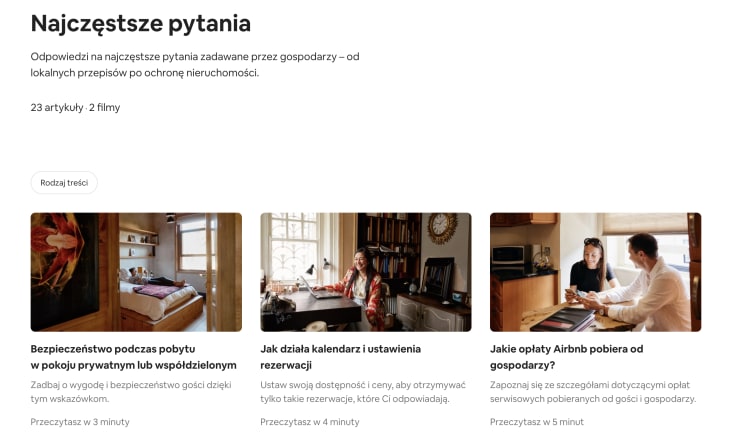
- Categorized FAQ Page: This type organizes questions and answers into categories, making it easier for customers to find what they want. This option is good for complex questions, products, or services. You can see this kind of FAQ on the Airbnb website.

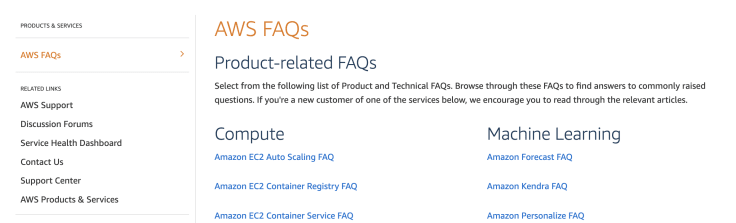
- Searchable FAQ Page: This type allows customers to search for specific questions or keywords, making the process of finding the information they need easier. This is a good option if your customers have questions or seek detailed information. A great example here is Amazon.

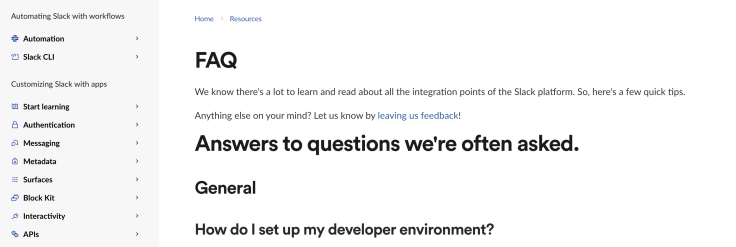
- Interactive FAQ Page: This type uses interactive elements, such as videos or quizzes, to engage customers and provide information in a fun and memorable way. This is an excellent option to stand out and create a unique customer experience. And for this one, you should check Slack.

As you can see, there are many different types of FAQ pages to choose from. The key is finding the right approach for your business and customers' needs.
Although creating a helpful FAQ page can be daunting, fortunately, many templates and examples are available to inspire you. Here are some great FAQ templates and examples to check out:
- HelpCenter by Shopify: This tool provides customizable templates and examples to help you get started. You can choose from templates, such as Accordion, List, and Grid, and customize them with your branding and content.
- Squarespace is an excellent example of clear and concise language. The questions and answers are organized logically, and the page is easy to navigate.
- Trello incorporates visual elements such as images and videos to help users better understand their platform.
- Intercom is optimized for search engines, with clear and descriptive page titles and meta descriptions. They also include a search bar and organization options to help customers quickly find the necessary information.
- Freshdesk is another excellent example of a simple FAQ site that's easy to navigate. The questions and answers are organized into categories, and there's a search bar for users who prefer to search for specific information.
These are just a few great FAQ templates and pages to inspire you in 2023. Remember to keep your audience in mind, organize questions and answers logically, incorporate visual elements, and optimize for search engines to create an effective FAQ website.
However, if you need more than just a FAQ page, I also encourage you to look at KnowledgeBase, which is a more extensive tool.
How to create a FAQ page
After examining the various FAQ pages available, let's discuss how to construct an impactful FAQ page. While selecting the appropriate structure is crucial, ensuring your content is high quality and informative. Ultimately, a FAQ page aims to provide customers with clear and concise answers to their questions.
Determining the purpose and scope
What are your customers' most common questions? What information do they need to make a purchasing decision? What problems can they solve using your product or service?
These questions will help you make your FAQ page a self-service solution that meets your customers' needs.
To get started, consider your customer journey and the different touchpoints where they may have questions or concerns. For example, if you sell software, create a FAQ website that covers installation, troubleshooting, and common errors. You can cover shipping, returns, and product specifications if you sell physical products.
Once you have a general idea of the topics you want to cover, it's important to prioritize them based on their importance and frequency. You can use tools like customer surveys and website analytics to help you identify the most common questions and pain points. This will ensure that you're providing the information your customers need most.
Finally, it's essential to consider the scope of your FAQ website. While you want to provide as much information as possible, you also want to ensure your FAQ page is easy to navigate and manageable. Consider grouping related questions and breaking up long blocks of text with headings and subheadings.
Identifying your audience and their needs
One way to get to know your audience is by setting up a help center and community forum. This will give you insights into your customers' questions and the topics they're interested in. Additionally, you can use tools like surveys and user testing to get feedback on your FAQ website and identify areas for improvement.
It's also important to consider the different types of customers you have and tailor your FAQ pages to their specific needs. For example, create separate sections for each group if you have new and experienced customers. Or, if you have customers in different industries, create industry-specific sections.
Gathering and organizing content - FAQ best practices
Here are some best practices to keep in mind when creating content for your FAQ:
- Use customer feedback: Review your ticket history and gather customers' most common questions and concerns.
- Keep it concise: Provide short, clear, easy-to-read, and understandable answers. Avoid long paragraphs and technical jargon.
- Use headings and subheadings: Break up your content into smaller sections with clear headings and subheadings. This will make it easier for customers to find the information they need.
- Provide links: If your page can't provide all the information a customer needs, provide links to relevant self-service options or support articles.
- Keep it up to date: Regularly review and update your FAQ page to reflect changes in your product or service.
- Use multimedia: Incorporate images, videos, and other multimedia to make it more engaging and informative.
FAQ page design
Designing a helpful FAQ page involves aligning it with your brand's visual identity, using consistent color schemes, typography, and graphics. Ensuring an easy-to-read and comprehended page can be achieved by using a font size and style pleasing to the eyes, breaking down the content into manageable sections with headings and subheadings, and including bullet points or numbered lists for information scannability.
Remembering your support agents while designing your FAQ website is essential since they'll likely use it the most to assist customers. Therefore, it's crucial to make the page user-friendly for them by providing clear categories and search functionality and incorporating any internal notes or guidance that your team may require.
Where to find questions for a FAQ page
To create a helpful FAQ page, it's crucial to identify the right questions to address. But where can you find these questions?
One useful starting point is to examine your existing customer support channels, such as email, chat, and social media messages. Analyzing these interactions can reveal valuable insights into the types of questions that your customers commonly ask.
Another helpful resource is help center. You can identify gaps in your current offerings by assessing your existing content. You can also use page analytics to determine the most frequently viewed questions.
You can also leverage tools like Google Analytics or keyword research (like Ahrefs) to uncover standard search terms related to your product or service. This can help you prioritize which questions to address on your FAQ website.
Furthermore, tools such as KnowledgeBase show missed queries in the analytics. In this way, it is easy to recognize customer needs that still need to be adequately answered.
Is a FAQ page the same as a knowledge base?
While these two may seem similar initially, they have some crucial differences.
A section is a collection of frequently asked questions and answers about a specific product or service. The questions are often short and straightforward, with solutions that are quick and easy to understand. This makes it an excellent resource for customers looking for fast answers to common questions.
A knowledge base, on the other hand, is a more comprehensive collection of information about a product or service. While it may include frequently asked questions, it includes more detailed information such as tutorials, guides, and troubleshooting tips.
Another key difference is the level of detail provided. While a section provides quick, straightforward answers to common questions, a knowledge base goes into much more detail and provides more comprehensive information about a product or service.
One of our products is KnowledgeBase. If you feel you need more than a FAQ page for your needs, please check out this tool. Our software helps you manage and share your team's internal knowledge and build a public customer help center.
How to create an effective FAQ template
If you aim to provide your customers with quick and easy access to the answers they need, an organized, visually appealing, and easily navigable section is a must.
An FAQ template can help achieve this goal. Although numerous pre-built templates are available, creating your custom design can give you greater control over your FAQ website's content and layout.
Using clear and concise language
It's essential to use specific language. This means avoiding jargon, technical terms, and complex language that may confuse your customers. Instead, use simple, everyday language that your customers can easily understand.
One tip is to imagine that you're speaking directly to a customer who is entirely unfamiliar with your product or service. This will help you to frame your language in a way that is approachable and easy to understand.
Another helpful technique is to use bullet points or short paragraphs to break up your content and make it more scannable.
Organizing questions and answers logically
It's crucial to present the questions and answers in a clear and organized manner that customers can easily understand. Grouping similar questions and using clear headings and subheadings can significantly assist customers in navigating your FAQ page with ease.
One effective technique is categorizing your questions and answers by topic or category. For instance, if you operate an ecommerce store, you could create separate headings for shipping, returns, and payment options-related questions. This will help customers quickly find the required information and reduce their chances of becoming lost or frustrated.
In addition, highlighting the most frequently asked questions and featuring them prominently on your FAQ website can be helpful. This will enable customers to quickly locate their needed answers and avoid contacting your customer team for assistance.
Incorporating visual elements such as images and videos
To ensure that everyone quickly understands your FAQ, it's advisable to incorporate visible details like images and videos.
For instance, when explaining how to use a particular feature or product, you can include a short video demonstrating the steps. Similarly, when answering a question about how to troubleshoot a specific issue, annotated screenshots can be used to help customers understand the steps more clearly.
The inclusion of visual elements not only makes your FAQ accessible but also engaging. By breaking up long blocks of text with images and videos, you can make your FAQ more visually appealing and keep your customers interested in the content.
Optimizing for search engines
It's essential to incorporate relevant keywords and phrases throughout the content to make your FAQ discoverable on search engines. This involves using language your customers will likely use while searching for solutions to their queries. For instance, if you have an FAQ section related to battery life for electronic devices, it's recommended to include keywords like "battery life," "battery usage," "charging time," and so on.
Another way is to use a clear heading structure. Headings make it easier for search engines to understand the content of your FAQ and categorize it accordingly. For example, using H1 tags for primary titles and H2 tags for subheadings can help search engines better understand the structure of your FAQ.
It's also beneficial to link to other relevant pages on your website, such as your help center or customer support front page. This not only assists customers in finding additional information but also enhances your website's overall SEO by indicating to search engines that your website has a wealth of resources.
Conclusion
So, here we are. We explored the importance of having a FAQ section as a self-service option for your customers. We discussed what a FAQ page is and the benefits of having one, including reducing support ticket volume and improving customer satisfaction.
We also looked at the different types of FAQ pages, such as general and product-specific. We discussed creating an effective FAQ website by determining its purpose and scope, identifying your audience's needs, gathering and organizing content, designing the page, and optimizing it for search engines.
And that's it. You know how to create a good FAQ page and its templates. Take care of your clients and provide them with a great customer experience!






